远程工作 5 个月,总结一下平时是如何进行远程协作的,主要还是结合自身参与的项目以及工作范围而言的,平时的工作大概会涉及以下几点:
-
需求调研 & 评审
-
原型设计 & 评审
-
功能开发
-
Code Review
-
环境部署
-
技术写作
每一个环节使用的工具自然也是不同的,笔者本身也是一个工具党,所以本文大部分都是在讲用了哪些工具,完成了怎样的事情以及工具有没有代替品。
首先, 对于一个聚焦于做开源项目的远程团队来说,沟通很重要,那么就从沟通工具讲起
沟通工具 - 飞书
虽然是远程办公,但是我们是中国的团队,时区没有变,还是在东八区,所以不存在时差的问题,所以沟通上还算简单的,整体采用飞书进行沟通。
个人觉得飞书真正践行了远程沟通协作的关键点,它串联了团队所有人的沟通需求。
工作会议
会议的目的是各抒己见,也可能是让大家的想法趋同,达成一致的意见。所以我们带着目的、主题去开一个会议,比如产品原型评审,本着不开无谓的会议,只拉上干系人的方式。会节省很多时间。本身对于小团队来说会议就不算多。
进度同步
每周产品周会,一对一的沟通都是通过飞书的视频会议进行的
每周产品周会
每周产品周会是所有人都参加的一个会议,主要目的是让大家同步当前项目的进度,也可以借此了解其他同事都在做什么
一对一沟通
一对一的沟通是管理者和你的定期谈话,可能先寒暄一阵,进入正题,聊聊最近一周有没有遇到什么技术困难,需要什么帮助,主要目的还是想推进项目正常进行,又或者说说你最近发生的有趣的事情,让大家知道你仍是个“生动” 的人。
文档协同
告别一个邮件、Word、Excel 传来传去传一天的旧协作方式,当今办公文档协同技术很方便的让大家的想法串联在一起
共享屏幕
如何让别人能快速理解你说的事情,最好的方式就是共享你的屏幕,你花了3分钟说一个按钮应该放在页面的什么位置,不如直接将你的想法预先设计出来,使用原型工具将之表现出来,将你的屏幕共享给别人,拿着原型说出你的想法是最好的表现方式
虚拟“水”吧
有时候和同事一直在讨论工作,讨论需求会很无聊,我们现实中和同事在工作之余也会聊聊有的没的吹吹水,一个合适的方式就是创建一个休闲灌水的聊天群,休闲之余,让自己乃至别人每日开心一下。
远程在家 = 无业
知识空间
共享的知识空间,可以作为团队的内部 WIKI 使用,比如编写员工手册、开发规范、企业文化等等
项目管理
项目管理工具我们采用的是 Linear,还不了解 Linear 的小伙伴可以看看这篇文章:《README - A Story of Magic》
Linear
Linear
Linear 的创始团队背景大多来自 Uber、Airbnb、Coinbase,曾担任过 Airbnb 的首席设计师等的各路大神,所以本身产品界面以及交互就设计的就很精美好用。Linder 很适合中小团队作为项目管理工具来使用。
Linear 不仅是一个 issue 管理工具,它还有很多好用的功能,比如:
-
创建项目,以项目的方式管理 issue(Projects)
-
用面板视图查看 issue(Board)
-
创建敏捷迭代的发布周期(Circles)
-
创建自己的视图(views)
-
连接一些工作流,比如 GitHub
GitHub Issue
要说 Linear 是对内的 Issue 管理,那么 GitHub Issue 一定是面向外部的,如果面向星星数比较多的开源项目,参与度上来了,就会有各种各样的 Issue 产生,那么是需要专门有人维护 Issue 的,比如简单的创建一个 issue 提交模版,来约束大家按规范的提问。
写作工具
团队是鼓励大家去进行技术写作的,周报的内容比较开放,借用了飞书的订阅号来编写,飞书的订阅号本质上和微信的公众号是相同的,只不过权限上分为了对内,对外。周报可以讲讲技术,偶尔讲讲生活,写的比较好还可以发到外部公众号
那平时也会涉及到英文写作,这时候可能用到一些语言工具,比如翻译软件、语法软件、编辑器等等
Grammarly
生产力工具
生产力工具是提升工作效率的好帮手,有一些好用的工具一旦用上了真的只觉得相见恨晚,真香!
Raycast
Raycast
这款工具推荐过很多次了,完美代替 macOS 自带的聚焦搜索的最好用的工具,个人觉得比老牌的 Alfred 还好用,可以集成一些服务,比如 GitHub、Linear,用 Raycast 在 Linear 上创建 issue 或者在 GitHub 上创建 PR 是一种什么体验
CleanShot X
CleanShot X
CleanShot X 是一个付费的 macOS 截屏、录屏软件,支持云存储服务,平时写作配图的主要输出工具,缺点只有一个,就是贵,$29 一年
代替品:
Loom
Loom
Loom 是一个可以录制并分享视频的服务,平时我们可以用它来录制一个教程,或者你想表达的任何内容分享给他人,有时候视频所表达的内容会很容易被他人接受。
OSlash
OSlash
短链/黄页中心,它好用在可以一个比较难记长链接转化为快捷键,如何实现的呢,最好是借助 OSlash 的浏览器插件。
比如 GitHub 项目主页为: http://github.com/xxx/yyy 转化为 o/home
o/home 是主页的别名,当你下次在浏览器中敲 o/ 的时候,会关联出你维护过的所有短链,找到o/home 之后就会打开长链接,这样做的好处就是我们不用记住冗长的链接,只需记住别名就好。
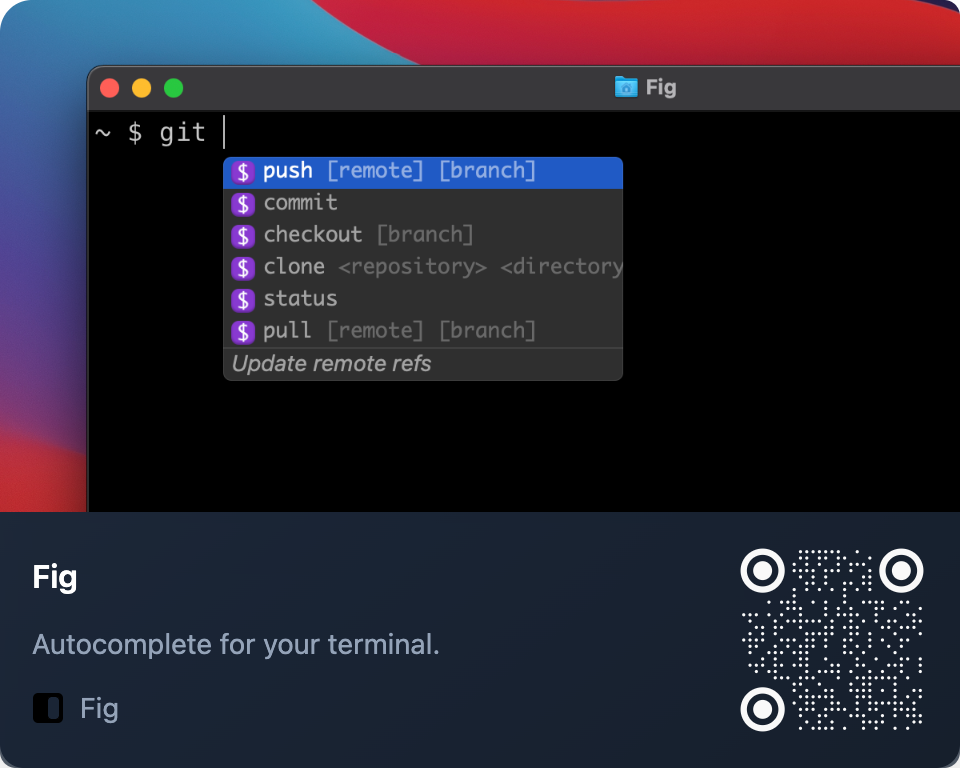
Fig
Fig
用了才知道敲命令有多顺手
开发工具
这里介绍一些每天都要用到的开发工具吧
Balsamiq
Balsamiq
这款原型工具画出来的图是手绘风格的,好看,但是支持的组件不全。
VSCode + GitHub Copilot
GitHub Copilot
OK,这个不解释了,有 GitHub Copilot 加持,写代码不要太香。
SourceTree
SourceTree
Git GUI 管理工具确实是五花八门的,挑选一个你觉得好用的即可,我用的比较顺手的是 SourceTree ,个人比较喜欢它的解决冲突的视图以及 Cherry Pick 的处理界面。
平时如果不是解决大的冲突的话,我一般直接用 VSCode 编辑器的 Git 插件就可以了
其他推荐:
Paw
Paw
一个 API 调试工具,一般我们用 postman 就可以,但是有好用的付费软件岂不是更好,况且这个是蹭来的,感谢同事 Jim 的分享,在 2021 圣诞节前后,Paw 在做一个活动,可以获得一个免费的 License,节省 $49.99
代替品:
TablePlus
TablePlus
付费的数据库客户端软件,价格略贵
代替品:
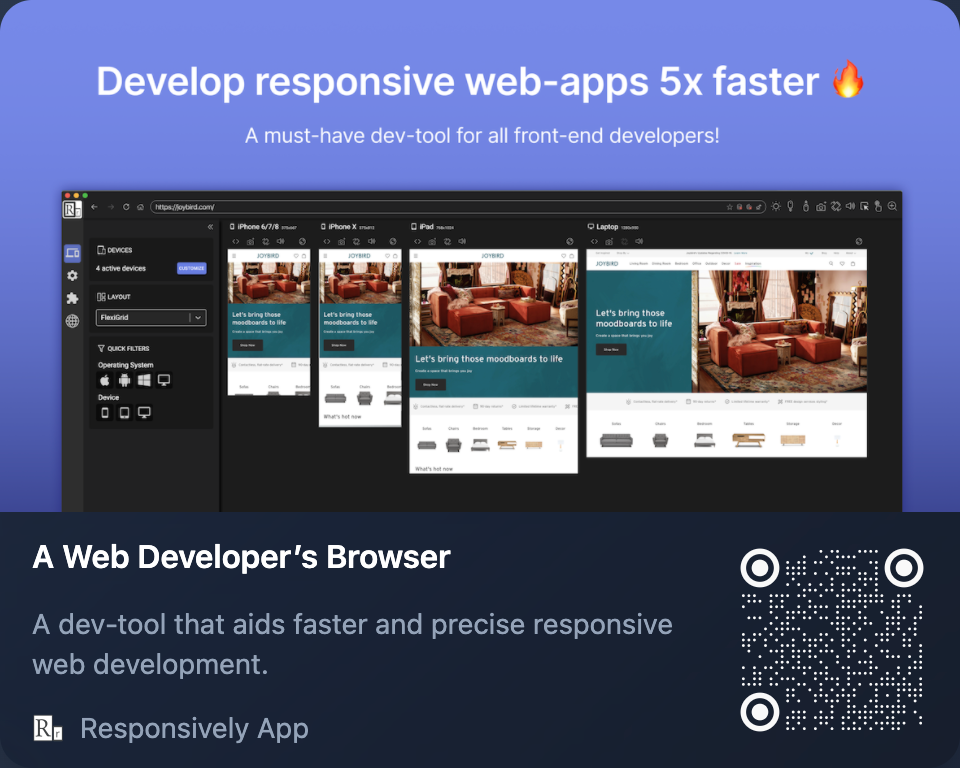
Responsively App
Responsively App
当你开发响应式页面的时候用得到的浏览器
GitHub 以及辅助工具
开源项目,代码托管在 GitHub 上,所以 GitHub 玩好是需要一些其他工具的。
Neat
Neat
一款 GitHub 通知管理工具,一般是 PR、Issue、code review 通知,它的作用体现在将消息推送给你,让你关注到正在进行的协作关系,比如产生了一个 code review,会通知到你有一个 CR 需要处理。
DevHub
DevHub
一站式 GitHub 通知、动态面板管理工具,可以通过一个面板看到多个仓库或者账号的动态,类似 TweetDeck 之于 Twitter
GitHub Desktop
GitHub Desktop
GitHub Desktop 虽然没有其他 Git GUI 那么强大,但是对于管理在 GitHub 上创建的 repos 来说足够了,可以搭配使用
SourceGraph
SourceGraph
搭配 Sourcegraph 的浏览器插件,可以轻松查询 GitHub 仓库的代码,一般在线看 GitHub 仓库代码我会使用它,当然它还有很多好用的特性待探索
Graphite
Graphite
专注于增强 GitHub 项目 code review 功能的应用,在这里可以观察到 code review 的各个阶段以及状态:
-
是否轮到你 review
-
是否需要你的关注
-
你的 PR 该谁 review
同步上游仓库
我们采用 Fork 主仓库,创建 PR 的方式来提交 commit,所以同步上游仓库是每天常用的操作。
Git 命令
一般只需要三条 git 命令即可完成同步上游仓库的动作
$> git fetch upstream main # 获取上游仓库 main 分支 $> git merge upstream/main # 尝试自动合并上游仓库 main 分支 $> git push # 推送到远端
当然也可以编写一个 alias
alias fmp="git fetch upstream main && git merge upstream/main && git push"
GitHub Actions
GitHub Actions 同样也可以实现上述需求,比如: https://github.com/wei/pull
wei/pull
环境部署
Render
Render
目前团队的所有服务都部署在 render,render 有一些类似 vercel、netlify,但是不仅仅支持静态资源部署,还可以部署 Web Services、PostgreSQL、Redis 等服务
Ghost
Ghost
博客使用的是 Ghost,开发者应该会很熟悉,发展至今,Ghost 可以提供 headless API,搭配 JAMStack 搭建你自己的博客站点。笔者也曾用到了 Ghost 3.x 时代
SEO 与站点维护
你一定也希望你创造维护的站点有人来访问吧,所以做好站点 SEO 是必要的
站点统计
Plausible
统计页面 PV、UV 的工具,虽然说是 Google Analytics 的代替品,但是 Plausible 也是收费的。
代替品:
- https://umami.is/ - 开源免费
客户沟通
Intercom
收获潜在客户的好方法就是让客户可以和你建立联系,在线对话框是目前很多站点采用的方式,Intercom 是收费的
代替品:
- https://www.chatwoot.com/ - 开源免费
网站监控
Better Stack
如果出现站点故障,可以及时响应,提醒你需要处理。
一个清单
最后再推荐一个有 Dine 团队维护的用于远程团队的工具清单
Tools for remote Teams
我敢肯定你们也有你们的独门秘技,欢迎评论分享
享受创造的乐趣
远程协作的目的是将工作顺利推进下去,选择自己喜欢的、用着顺手的工具就好,以上提到的代替品也绝对不会带有贬义的意思,说它就做的不好,反而可能竞品之间解决的场景也不同,所以合理搭配使用有可能会达到你想要的结果呢。
远程工作的衡量标准是工作成果,至于你使用了什么工具去完成的可能并不重要,不过如果使用了一些可以提升生产力的工具,事半功倍,那一定是会让自己开心的,没准儿工具用的好,交付的成果也会变得漂亮。
可能对于远程老司机来说,这些工具你也在经常使用,如果没有,希望能帮助到你解决在远程工作中遇到的问题,或者找到一些灵感。
利器在手,享受创造的乐趣吧,共勉!
关于小蘿蔔丁
-
生活在大理的远程工作者,聚焦于前端,经常活跃于开源社区
-
可以在 GitHub 上找到我:https://github.com/xiaoluoboding
-
感兴趣的同学也可以关注我的公众号:平时分享一些前端技术栈、前端技术方案、偶尔分享分享在大理的生活见闻。
-
或者在 Twitter 上 Follow 我:日常推一些关于提升前端开发、提高生产力的好用工具。
最后修改于






























这个笑到了,哈哈
写的很好,借鉴了。
独立的项目,大家一起讨论迭代
在工作的过程中,制造一些独有的乐趣。
写得很棒,感谢分享
很棒的分享