点击还是不点击——这是用户在看到按钮(CTA)时的想法。 按钮越多,他们做出决定所需要的时间就越长,他们必须思考哪个最符合他们的目标。 对按钮的任何不确定或怀疑都有可能导致他们不采取任何行动或采取错误的行动。
我们可以通过更改每个操作按钮的优先级,结合UX知识来处理按钮样式,让其更加直观。来防止这种情况的出现,当用户可以看到哪个按钮对他们的任务更重要时,他们就可以立即采取行动。
**
根据浏览模式设计按钮
**
在应用程序上犯的一个常见错误是将按钮放置在偏离用户自然浏览模式的顺序中。他们首先放置最高优先级按钮,因为希望用户首先注意它。但是只要具有视觉重量,用户就会注意到按钮而不需要所谓顺序的先后。
按钮顺序不是为了提高可视性,而是为了提高效率。首先放置高优先级按钮会使用户将浏览方向从上到下变成到自下而上,这样会打断用户正常的浏览过程。
不要强制用户重新查看按钮,应该允许他们通过单向浏览自动获得高优先级操作。通过将高优先级按钮置于底部,让它处于最小视觉阻力的浏览路径中,就可以使它快速轻松地被发现。此外,底部位置是手指最容易到达的位置,效率更高。
**
为文本按钮添加外观
**
在应用上经常犯的另一个错误是仅使用文本来表示按钮。文本按钮仅仅适用在那些操作优先级较低的按钮上,而不是需要强调的主要操作按钮,因为纯文本没有按钮的外观,所以很大概率会被用户忽略掉。
例如左侧的设计让用户自己去思考这个文本到底是按钮还是信息,这种不确定性可能会导致他们跳过这些按钮。
文本按钮不仅令人困惑,而且它们的点击热区也比较小。所以将文本标签放置在按钮形状内更能使得它被注意到从而点击。形状按钮是比文本按钮更好地控制低优先级的方法,它使每个选项都易于识别,以便用户操作。
**
为按钮添加颜色
**
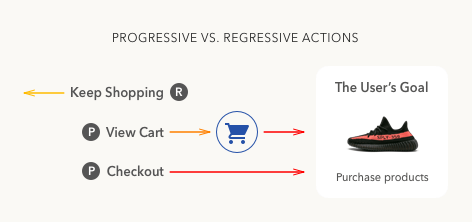
高优先级操作按钮要最容易识别——这是直接导致用户目标的操作。
如果设计师对接下来的操作不确定,就需要考虑哪一个按钮更能引导用户朝着他们的正向目标前进,哪一个按钮会让用户倒退。
在该示例中,“checkout” 明显具有高优先级,因为它将用户带到他们的目标-结账。 但不清楚哪个按钮具有中优先级——是“查看购物车” 还是 “继续购物”? “查看购物车”操作会让用户查看他们添加到购物车中的商品,然后结帐。 “继续购物”操作将用户带回到远离结账选项的产品页面。
通过用户行为数据分析,很明显“查看购物车”具有中等优先级,“继续购物”则是低优先级。所以我们就知道了哪个动作更符合用户的正向目标。 渐进式行动总是优先于后退行动,因此,它们应该具有更多的视觉重量和更突出的色彩对比度。
颜色是表示渐进动作的有效方式,因为它从文本颜色中脱颖而出并吸引用户的注意力。当按钮的颜色与文本颜色相同时,层级不够直观和突出。所以我们要为渐进式操作按钮添加不同的颜色来引导用户。
如果对每个渐进式操作使用相同的颜色,则用户将不知道哪个具有更高的优先级。而且它还会给每个按钮提供相同的视觉重量。解决方法是使用相同的色调,但在中等优先级操作上改变饱和度和亮度(最简单的方法是直接降低透明度),使其看起来比高优先级操作更轻。
要进一步增强对比度,可以在深色背景上使用浅色文本作为主要按钮,在浅色背景上使用浅色文本作为次要按钮。
**
改变文本的粗细
**
应用前面说的方法其实足以区分优先级,但还可以做更好。按钮越直观,用户就越不需要思考。
如果在每个文本按钮上使用相同粗细的字体,会让它们的视觉重量相等,所以最好根据优先级不同更改每个文本的粗细。
高优先级按钮使用粗体文本,低优先级按钮使用细体文本。这样,文本标签的权重会影响用户阅读它们时的优先级。在示例上“结帐”标签如何比其他标签更粗,更亮。“查看购物车”标签是semibold,“保持购物”标签是中等粗细。通过这样设计,每个按钮的视觉重量就一目了然了。
**
为高优先级操作添加一个图标
**
最后一种方法是锦上添花,使按钮可供视觉障碍(色盲朋友抱歉)用户使用。他们无法通过颜色区分按钮的视觉重量。仅仅颜色上的区别是不够的,他们还需要可以作为视觉的其他提示。
给高优先级操作按钮设计一个图标会增加额外的视觉重量,使其跟其他的按钮能更好的区分开来。用户浏览界面时,通常会更注重视觉元素,添加图标能确保所有用户更容易关注高优先级操作。
**
结语,你的按钮够直观吗?
**
如果用户的点击率较低,那么有可能是按钮设计的不够直观。如果是的话,请使用这些方法来提高行为号召按钮的用户体验。
你会看到前后版本有很大的不同。
最后修改于














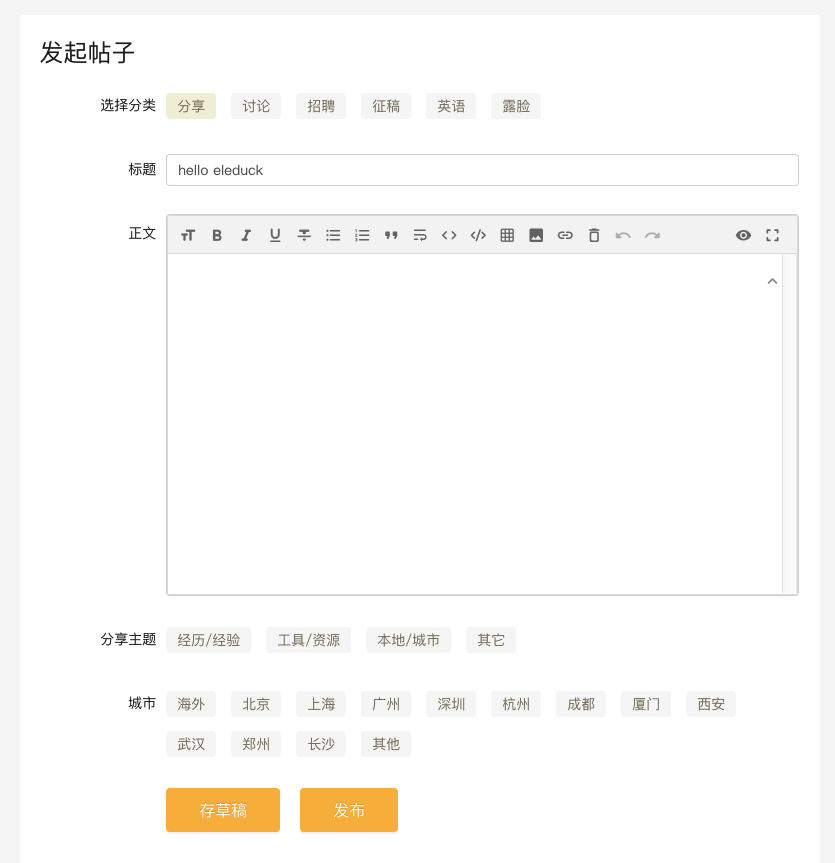
提个小意见,富文本编辑器的样式控制不太好用哦,很多功能的不确定性特别多。
希望未来体验可以更优化,同时多加一个预览的功能。
谢谢大家
感谢反馈,点赞充电。
不过,不太明白你说的“不确定性特别多”是指什么?
and,预览是有的,右上角的小眼睛就是。
比如换行,为了区分不同内容的层级,用换行来制造间距是很常用的办法。比如说如果能用回车直接增加间距就更好了。还有换行生成的线,我并不需要他,却需要主动删除它;
还有就是字体样式,比如本文中,因为我用了字体的大小,和加粗样式,结果发布出来会有几个**符号--!
再一个就是颜色,咱们现在我看了一些应该是统一控制的文字透明度。我想应该是考虑让内容简洁编辑方便所以没有上文字自由选择颜色的功能吧。 一个小建议就是不需自定颜色,但可以选择深黑,中黑,浅黑,这样内容层次会更清晰,阅读起来会更舒适。
还有预览,我的意思其实是点击预览可以在新页面打开,与发布后一样的效果。如果这样的话,我就能确定发出来实际是什么样了。
现在的预览我个人使用来看是有些不能满足需求的,比如本文,发布之后我才发现带着**符号和不想要的线,现有预览中的间距不是我编辑器中的间距。(细节强迫症哈,抱歉。另外可能也是我不太熟悉这个编辑器)
另外还有就是咱们现在的草稿箱藏的太深了,权重也低。我也是找了一会儿才发现在个人设置里(个人设置可能更倾向于修改账号资料功能,用户中心可能更贴切)
假设两个场景
新用户他发第二篇帖子的时候才发现一天只能发一张帖子,那第二天他去找的时候路径就会比较长,有些麻烦。
老用户虽然可以发多篇,但是有时候一个帖子一次没写完,他有时间了想继续整理,找到草稿箱再处理也比较麻烦。
所以既然咱们首页最高权重的cta按钮就是“发布新帖”那我建议咱们在这个发布帖子的编辑页,可以加个选择草稿的功能,形成一个小小的闭环,让发帖更顺畅。毕竟能存也要能取不是。

工作的闲暇说上这么几句, 都是一家之言,个人水平也有限。肯定有说的不对的地方,就请多担待了。