做了一个浏览器插件,安装后能对网页选中的文本进行高亮和评论,也能对网页上的图片进行打点评论。可以简单理解为文本评论抄的是 medium 的侧边栏评论模式, 图片评论抄的是 figma 的打点评论。我自我感觉这个点子挺新颖的,问了 AI 也说不错,但是发了几个论坛反响都一般,因此来这里试试,麻烦看到帖子的大哥们花5分钟时间来体验一下我这个插件,给点意见。用法很简单,安装插件后,打开任意一个网页,选中一段文本就会弹出评论按钮,要登录才能发表评论
官网:https://markflow.ink/
插件下载地址:https://chromewebstore.google.com/detail/markflow/efkfidaggnnbhkdiojgljaoobdmiafam
一些使用截图
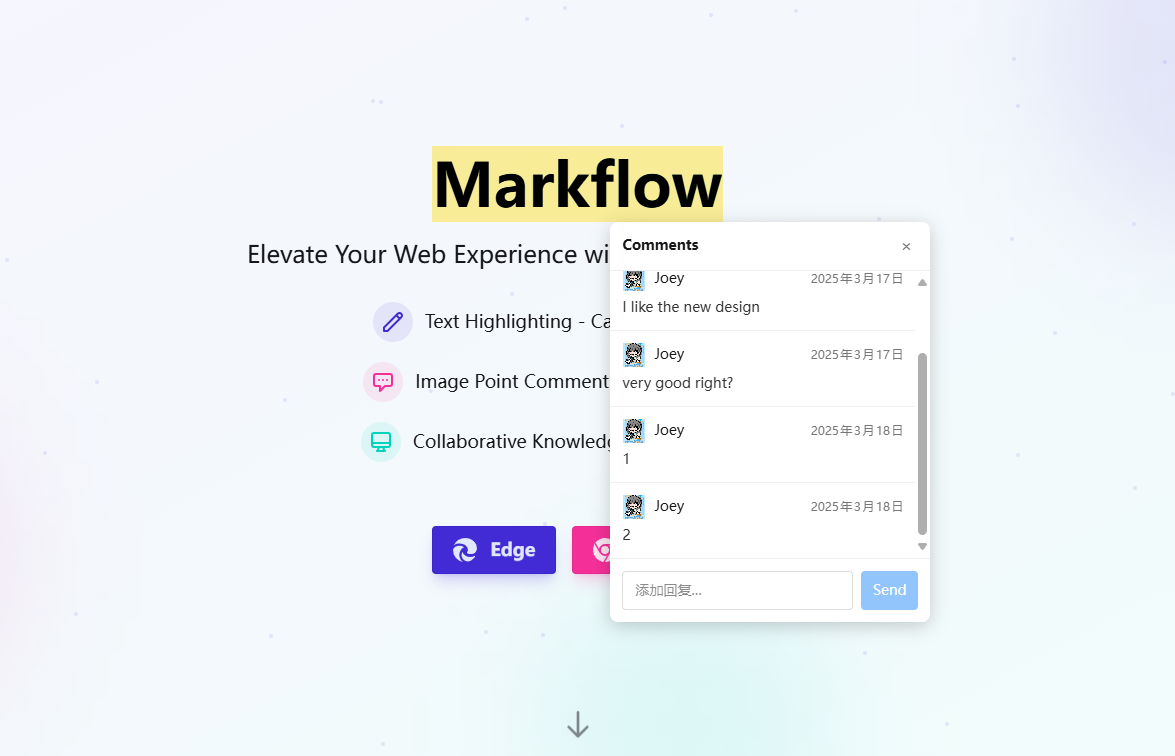
选中文本进行评论:

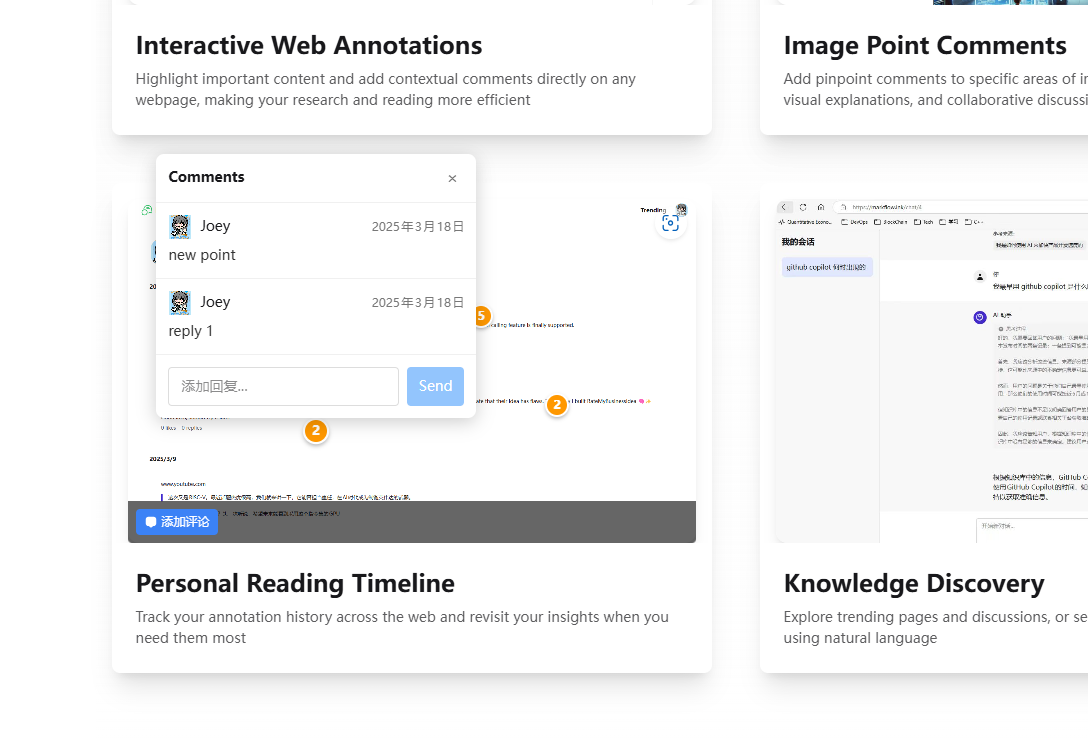
滑过图片底部展示“添加评论按钮”点击图片上的位置进行评论:

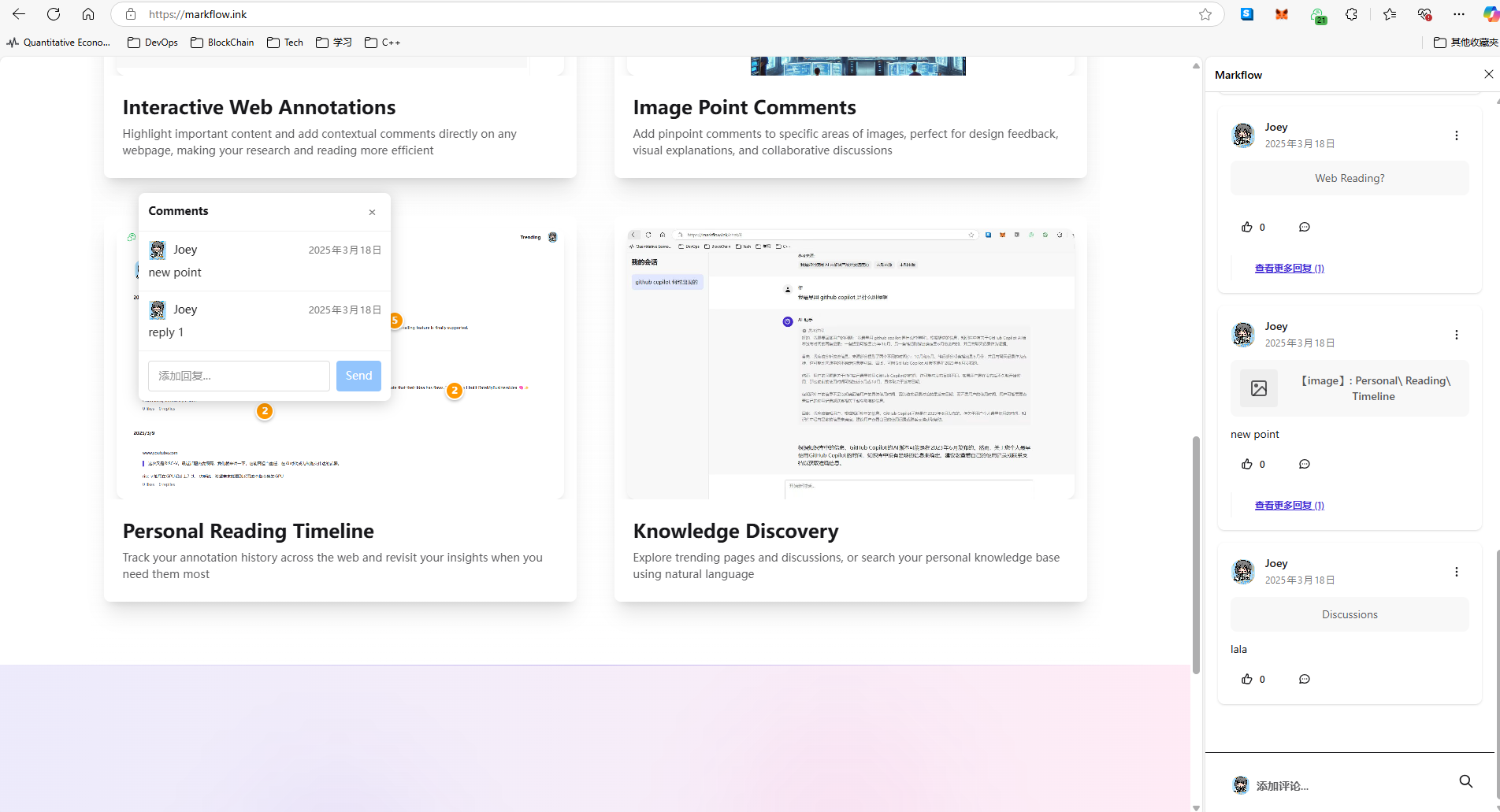
在右侧 sidepanel 查看当前网页上所有的评论



 8
8


我感觉可以做成 嵌入到别人网站上。就像第三方表单工具和在线会话系统那种,通过一些代码集成到客户的网站上,就可以看到他们自己用户的评论了。
好建议,这个点子我也想过,就是做成类似 disqus 之类的第三方评论系统的样子,做应该不难做,就是这个插件版用户太少了,太打击人没动力做,找站长集成又需要时间,看看吧,哪天闲下来了可能会搞搞
做一个着陆页,然后写写博客,优化下seo,然后再到处宣传下,用户都是推广来的,不一定非得是站长,普通人也会想在他们的博客搞个这种东西,我以前搞博客的时候想过。
用户登录有教程,教怎么集成到他们自己网站上。搞个免费计划,高级功能付费。这不就是SaaS了吗。
我做了一个SaaS模板,不过是针对海外的。
你可以看一下startease.dev 可以参考我里面的demo
最后修改于
趁着清明假期将插件里的评论和高亮的逻辑提取出来了,做了一个 js 放到cdn上,页面加载的时候会自动在右下角生成一个评论按钮,点击会在右边出现一个sidebar展示评论列表,我在我自己的个人博客上引入了这段js,目前看是基本实现了插件的功能,你觉得怎样,有没必要继续做下去啊。
使用方式很简单,只要在网页模板上加入下面这段代码
我的博客:https://feiye.me/
一些效果图:
电脑上:

手机上:
从产品提升上,我觉得可以加点表情包啥的,图片评论的功能
但是感觉可能不太好推广?因为这个产品重度依赖于用户内容,一开始可能用户量和评论数都不多,大家也不知道这个产品,也不太好创造爆款营销,如果能想办法搞一堆围观群众,或者说搞一些特效吸引路人,会不会好点,我也不知道,不太会做运营
但是你这个点子真的挺好,我感觉我要是做产品也会是这类的,难道最终也是这个下场吗😂
发表情包、发图片、发语音这些都是在我的todo 列表里的,但是没有下定决心做,因为没啥人用,担心自己找到了一个伪需求。我每次刷抖音都有评论的冲动,难道大家刷网页就不想留下点什么吗?
我觉得还是习惯问题,现在浏览网页主要是当个工具使用,比如查询资料、下单什么的,当然没有评论的欲望,而充当抖音功能的网页主要是论坛、B 站这些,这类网页天然就有社交属性也不需要额外的评论了
有道理,那我还是放平心态好了
给楼主点个赞,这个 idea 我也想到过,希望不是伪需求,祝你成功
只能放在那等自然用户增长,如果有人感兴趣给我提需求我再优化,以后做产品还是得从客户需求出发而不是自己的点子出发。
我想到一个它,用处很大的地方
各种知识库,资料站
比如javdb
是的,现在很多文档站点都是静态网页,大部分都没有评论区,如果有个地方没看懂就会比较麻烦,需要自己去搜索,但是如果此时有另一个人也遇到类似的问题,但是在旁边做了评论,那么其他人阅读这个文档就可以参考之前这个人留下的评论内容。
当然这都基于用的人多,才有可能在一个网页上留下2个人的评论,不然大部分时间应该是一个人在单机
1、浏览器插件天然难以推广;
2、如何确定网页的Id,有时候和URL参数有关,有些和URL参数无关,怎么区分?
3、想不到这个产品的场景,也许只有黑产
URL定位这个事我觉得不是很重要,我感觉能通过url定位到90%的网页以及对应位置就OK了。
最早是注意到 medium 这样的博客平台有划线评论和侧边栏评论,然后想到飞书文档这种协作工具也有侧边栏评论,后来又想到对于图片可以模仿figma来打点评论某一个部位,于是就有了这个产品。
我想到的一些应用场景: