本周刊记录有趣好玩的独立产品设计开发相关内容,每周发布,往期内容同样精彩,感兴趣的伙伴可以点击订阅我的周刊。为保证每期都能收到,建议邮件订阅。欢迎通过 Twitter 私信推荐或投稿。
💻 产品推荐
1. method.ac
这个网站非常适合没有做过 UI 设计的新手来玩一下,如果你想学 UI 设计,可以玩一下,最基础的贝塞尔曲线的用法,布尔运算,颜色,字体,形状。这些都是最通用的设计基础能力,所有的界面设计软件都是这样做的。非常好的一个小游戏。

2. MuscleWiki
这个网站内容做的不错,可以选择你想要锻炼的部位,然后看可以如何训练,视频指导非常清晰。

3. Numbeo - Cost of Living
这个网站是世界上最大的生活成本数据库。 一个众包全球生活质量数据数据库:住房指标、感知犯罪率、医疗保健质量、交通质量和其他统计数据。另外 city-data 这个网站可以看到美国的一些具体数据,人口分布等等。搬家移民换城市很有用的参考。

4. Losethevery
这个网站非常有意思,可以用来提高自己的英文写作水平,从不使用 “Very” 开始,可以看到很多“Very xxxxxx” 的高级替代词。不得不说 It’s a very good website.

5. eggspensive
之前推荐过一个网站,可以显示美国各地的披萨价格,这个孪生网站,是用来看美国各个地方鸡蛋的价格😂跟踪美国每个沃尔玛的鸡蛋价格。不得不说硅谷西海岸的鸡蛋是真贵。

6. 发票盒子
发票盒子可以帮你自动完成发票的收集、分类、整理工作,自动排重,填报销单,输出Excel清单,PDF拼合A4打印,简直是职场报销同学的救星。从发现票据管理的痛点、调研、开发、到测试、上线、运营,发票盒子的团队合作非常默契和成熟,他们立足长沙,专注职场效率工具,实行远程办公,产品也多次获奖,他们是我想象中「小而美」的完美诠释。更多可以看这篇文章《对话开发者第25期:一个“开发给女朋友用的App”的故事》

👨🏻💻 开源项目
1. AppFlowy.io
开源的 Notion 替代方案 ,界面做的这么精致的开源项目不多了,注重隐私和开源软件的朋友可以试试看。

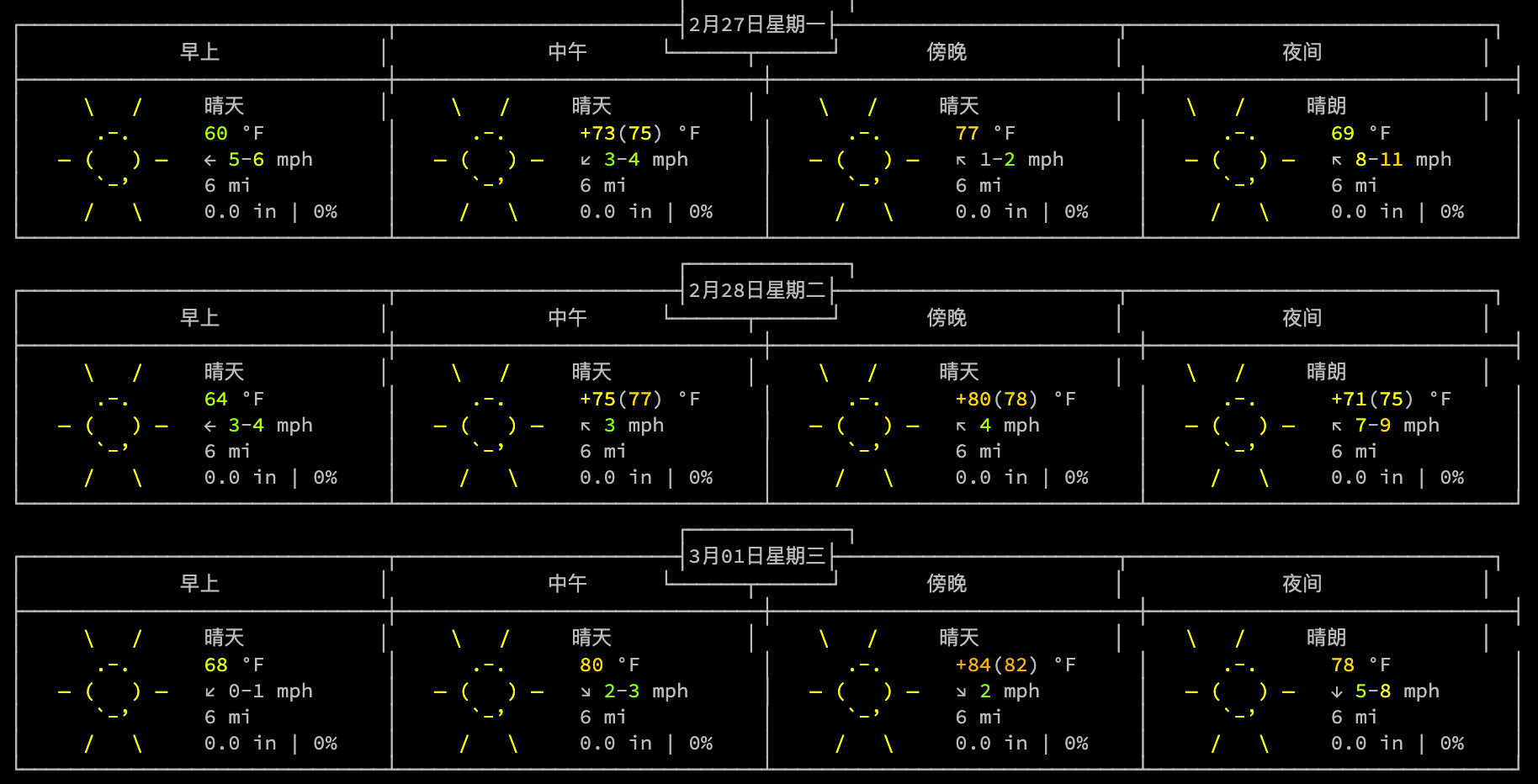
2. wttr.in
这个开源项目很有意思,用控制台看天气预报😂,输入 "curl wttr.in/xxx"就可以。也可以在官网体验,直接在网址后面跟上你城市的名字就可以。开发者福音⛅ The right way to check the weather.

3. Pomotroid
很好看的番茄时钟。Vue 写的番茄计时器,支持自定义时间、回合数、提示音、桌面通知等功能。支持 Mac,Windows,Linux。

4. 第三方的 ChatGPT 桌面应用
这是个开源项目,支持 Mac, Windows and Linux,比较好用的是这个客户端可以像 Telegram 机器人指令一样工作,帮助你快速填充自定模型,来让 ChatGPT 按照你想要的方式去工作。可以方便从 awesome-chatgpt-prompts 来寻找有趣的功能来导入到应用。也可以使用 Sync Prompts,来一键同步所有。

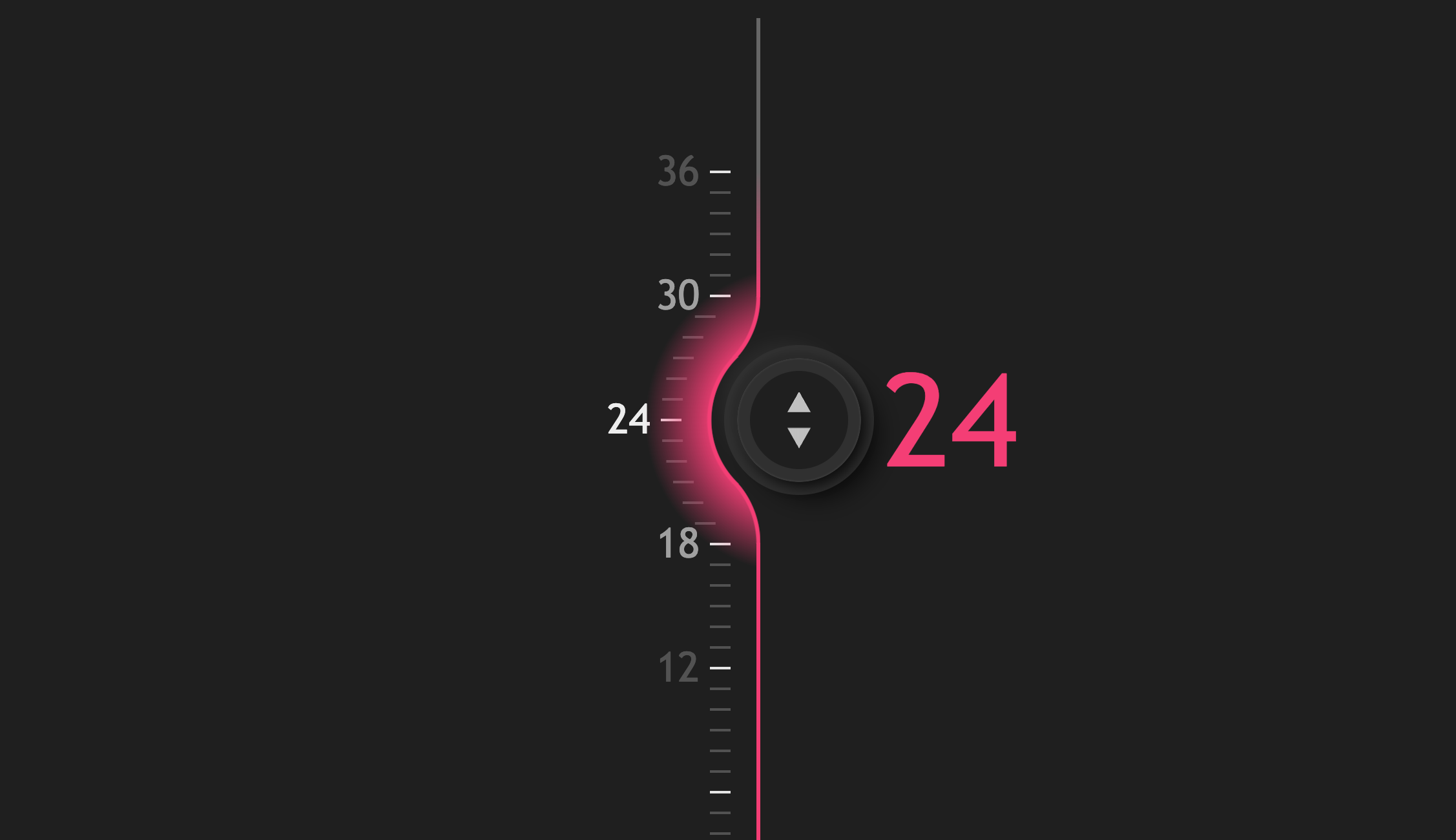
5. No SVG, no image, CSS-only fluid slider with input[type=range]
很炫酷的一个选择模块,拖动的颜色变化和动画很舒服

6. Chinese-CLIP
这是个中文的图片特征提取,最近在玩的AI绘画经常用到这个功能,另外除了 Stable Diffusion WebUI 能快速提取图片的描述之外,也可以用这两个来提取图片的特征描述:pharma/CLIP-Interrogator,fffiloni/CLIP-Interrogator-2。我还是用SD的比较多,部署在本地快很多。
7. English-level-up-tipsfor-Chinese
这是一个英语学习的指南,有作者主观的看法和一定的科学依据,为大家提供一份详尽的英语进阶指南。
8. SpleeterGUI - Music source separation desktop app
Windows 端人声提取的软件,不需要复杂的设置,视频或音频拖入即可分离人声与伴奏。
9. theme-toggles
一个开源的项目,有很多主题切换图标的动画,很好看都。
💌 随便看看
1. 2023及以后的响应式设计指南
2. 如何避免创造没人想要的产品
这篇文章的主旨是如何避免创建没有市场需求的产品。要做到这一点,作者建议了以下两个主要步骤:1. 深入了解你的目标客户群体,包括他们的需求、喜好和痛点。2. 确定产品的市场需求,例如,通过验证你的假设、构建原型或提供免费试用版等方式来测试你的产品概念。
3. A color-contrast() strategy for complimentary translucent backgrounds
这个文章讲了自动化适配不同颜色背景下,透明按钮的背景和文本颜色适配方案,用到了 CSS 还没有做的很好的功能,浏览器会动态处理所有这些。很不错。我之前试过为了做这种效果 ,要去符合 WCAG 的可视化标准要做很多取舍,现在有现成方案可以自动解决,很不错。
4. 8个小程序开源项目助你快速搭建小程序
几个小程序开源项目, 用来轻松搭建自己的小程序应用,有小程序UI组件, 可视化库, 完整项目等。
更多内容可以订阅我的周刊:竹白订阅|官网|RSS订阅 |Telegram频道|Twitter
另外,往期推荐的产品基本没有时效性,感兴趣的伙伴可以去看看我整理的往期产品数据库,可以筛选/分类/标签/搜索我推荐过的所有软件,更多介绍请看 会员计划。



 8
8

